How to build a photo website in Drupal, part 1
This open-source content management system is a great way to develop and test your ideas for a photo website

Building a photography website from scratch using a content management system (CMS) is the next step up from enlisting the services of a dedicated website-builder platform like SmugMug, Squarespace or Wix.
Websites built on a CMS are more sophisticated than those consisting of ‘static’ pages of text, and are essential for the display of photos.
Images are stored in a database and ‘served’ to site users as required; the website’s host CMS accepts requests from a remote computer and instructs the server to send the data.
Previously, we have looked at developing a photo website using the WordPress CMS – ideal for tech-familiar folk who don’t mind the idea of getting under the hood of websites, although being able to write computer code isn’t a prerequisite.
But for anyone who wants to take things to the next level, the Drupal CMS is a sensible step. Although 37% of the web is built using WordPress (source: wordpress.com), Drupal’s share is in the low single digits.

This makes sites built in Drupal less appealing for hackers, for whom targeting the most popular platforms is more worthwhile.
Add to that the fact that Drupal is renowned for its security – vital for anyone looking to use their photography website for selling images or prints.
The best camera deals, reviews, product advice, and unmissable photography news, direct to your inbox!
Drupal is a general-purpose CMS, meaning that it is highly customisable. Once the Drupal ‘Core’ has been installed, the addition of modules (features that offer functionality) and themes (how the site looks) deliver this customisation.
If you were to liken WordPress to Lego, then Drupal would be Meccano. This open-source CMS can help you do it all – display a portfolio, sell images and market your creative business.

What you’ll need to build a photo website in Drupal
- Computer
- Internet access
- Images ready for upload
- Development application (MAMP PRO or Laravel Homestead, for example)
- Time: 1 week (build)
The three stages of developing a Drupal site

1. Start by setting up your domain name
Unlike wordpress.com, Drupal doesn’t offer a hosting option, so you’ll need to make these arrangements yourself.
Before you start, you’ll also need to acquire a domain name for your site – visit Domain.com, Bluehost or www.123-reg.co.uk, or search online for a supplier.
Enter your desired site name and you’ll get a list of available extensions (.com, .co.uk, etc) and registration fees.
2. Develop your Drupal site on your own computer
You could install Drupal on a web hosting site and build it there, but developing your site on a local host (your own computer) makes things much easier. You can build the site at your own pace, fixing any snags that arise, and refine the look and feel as you go along.
3. Deploy the finished site to your hosting provider
When your site is ready, you can deploy it to your hosting provider. Transferring the files to the host site and configuring all the settings could take up to one day, but then your photo website is ready for its big reveal.
Build a Drupal photo website in 10 steps

Start by selecting your Drupal installation version and setting up a local development area on your own computer – then take your first look at Drupal in action…
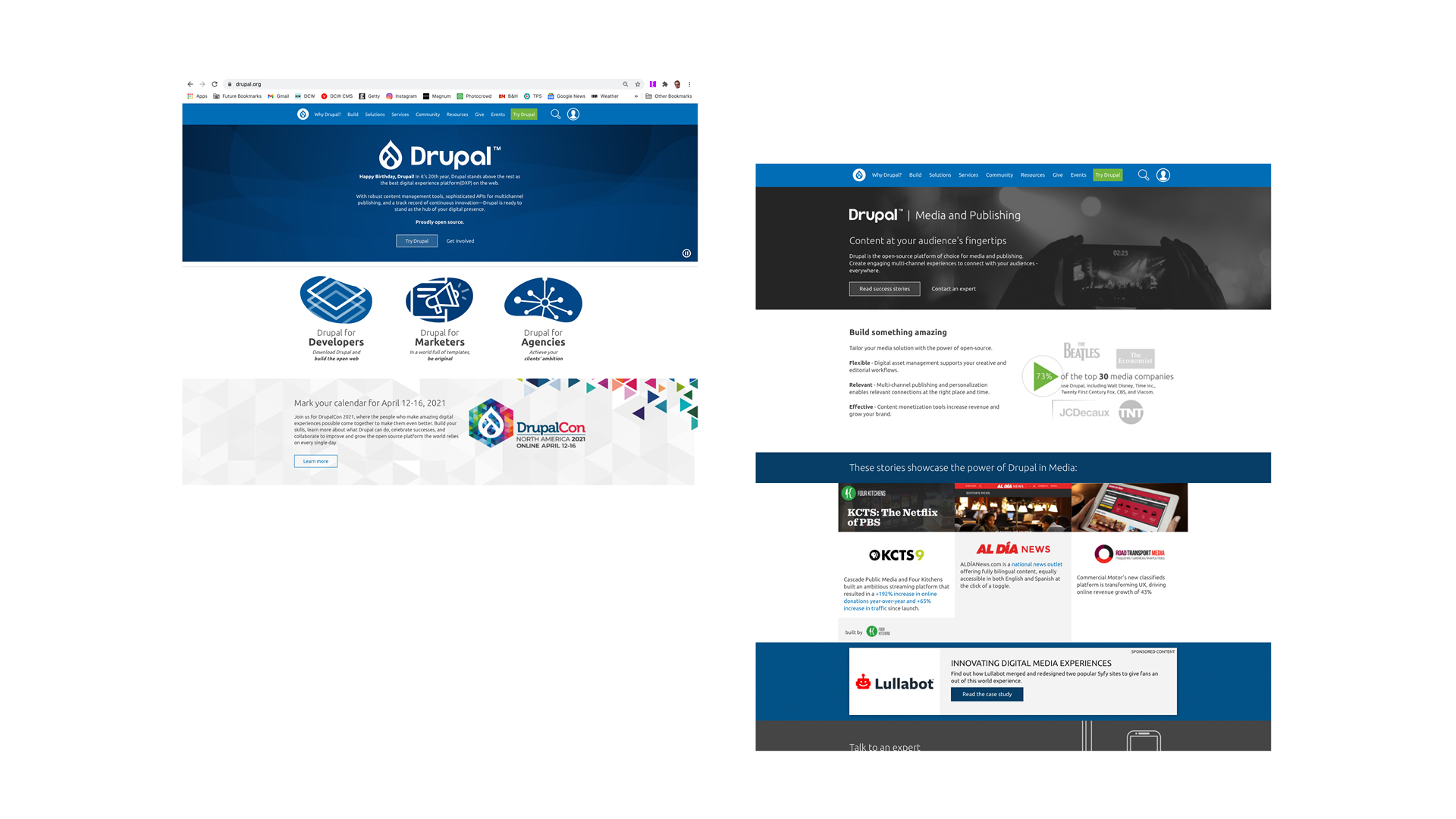
01 Start researching Drupal themes
Drupal is a sophisticated CMS that you could fritter away a lot of time on, but this wouldn’t leave much room for photography. Once you’ve got some basic content uploaded to the CMS, you can install a theme to give it a professional look and feel – rather than having to do all the heavy lifting yourself.
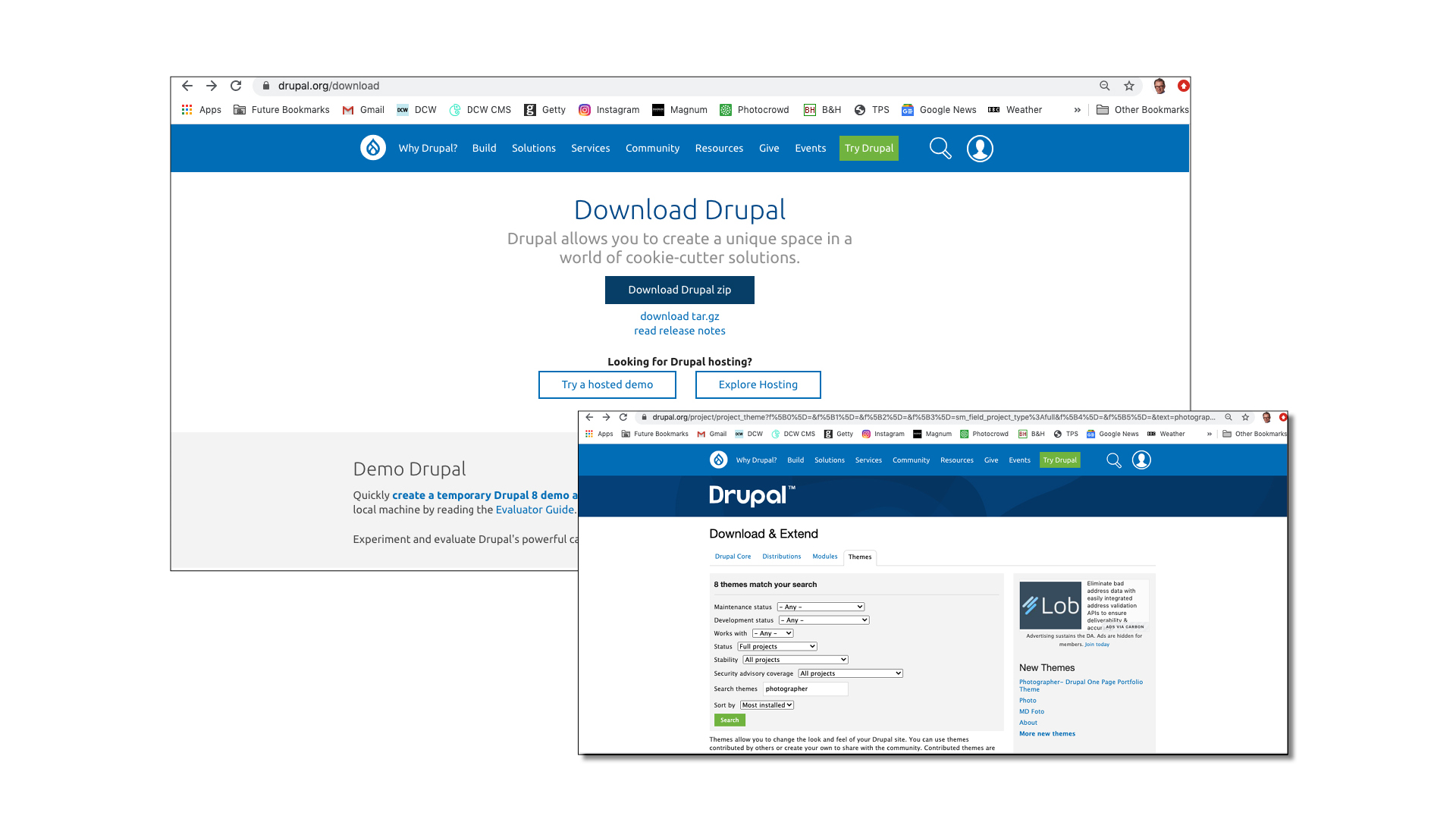
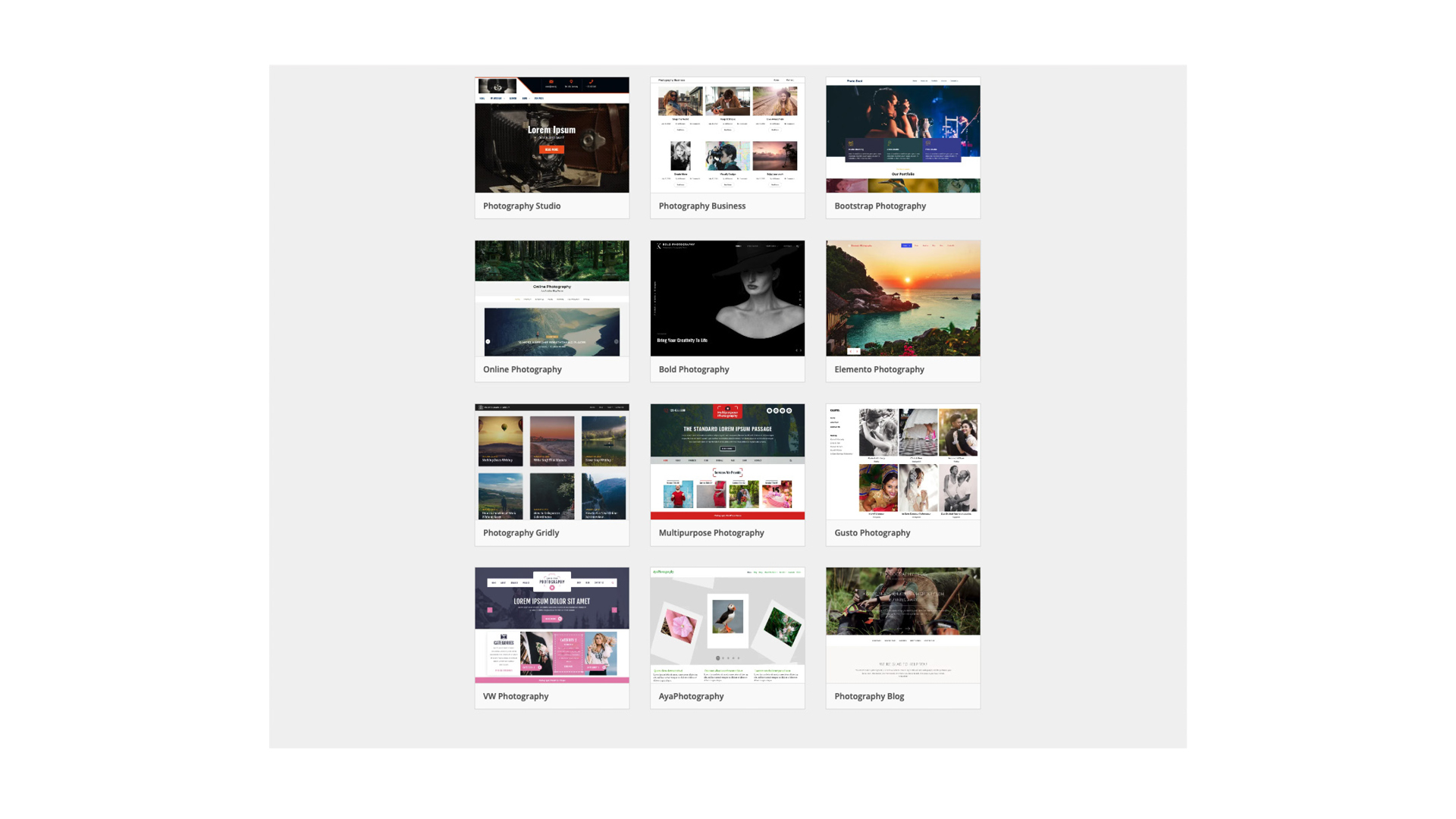
Have a play – take a look at the available themes on the Drupal website.
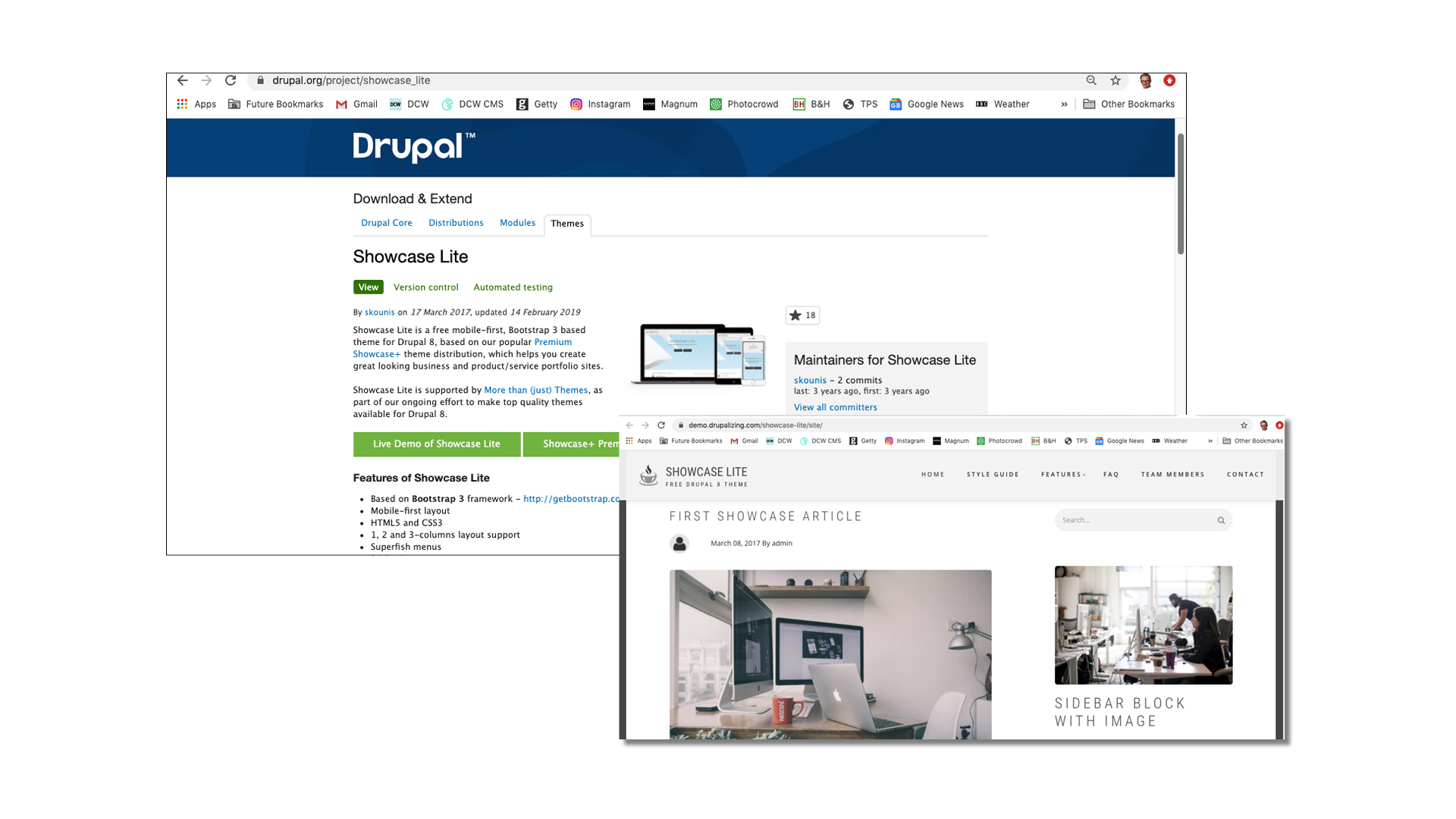
02 Check out the Showcase Lite theme
Useful search terms for themes that are relevant to photography include ‘Photography’, ‘Gallery’ and ‘Portfolio’, although you can also search by newness or popularity.
One theme that will work well for a photography website, however, is Showcase Lite. It has a clean, uncluttered design and is ‘responsive’ – this means it’s optimised for use on mobile devices. As most people do their internet browsing on a smartphone or tablet nowadays, this is a must-have.
03 Check your system’s compatibility for Drupal
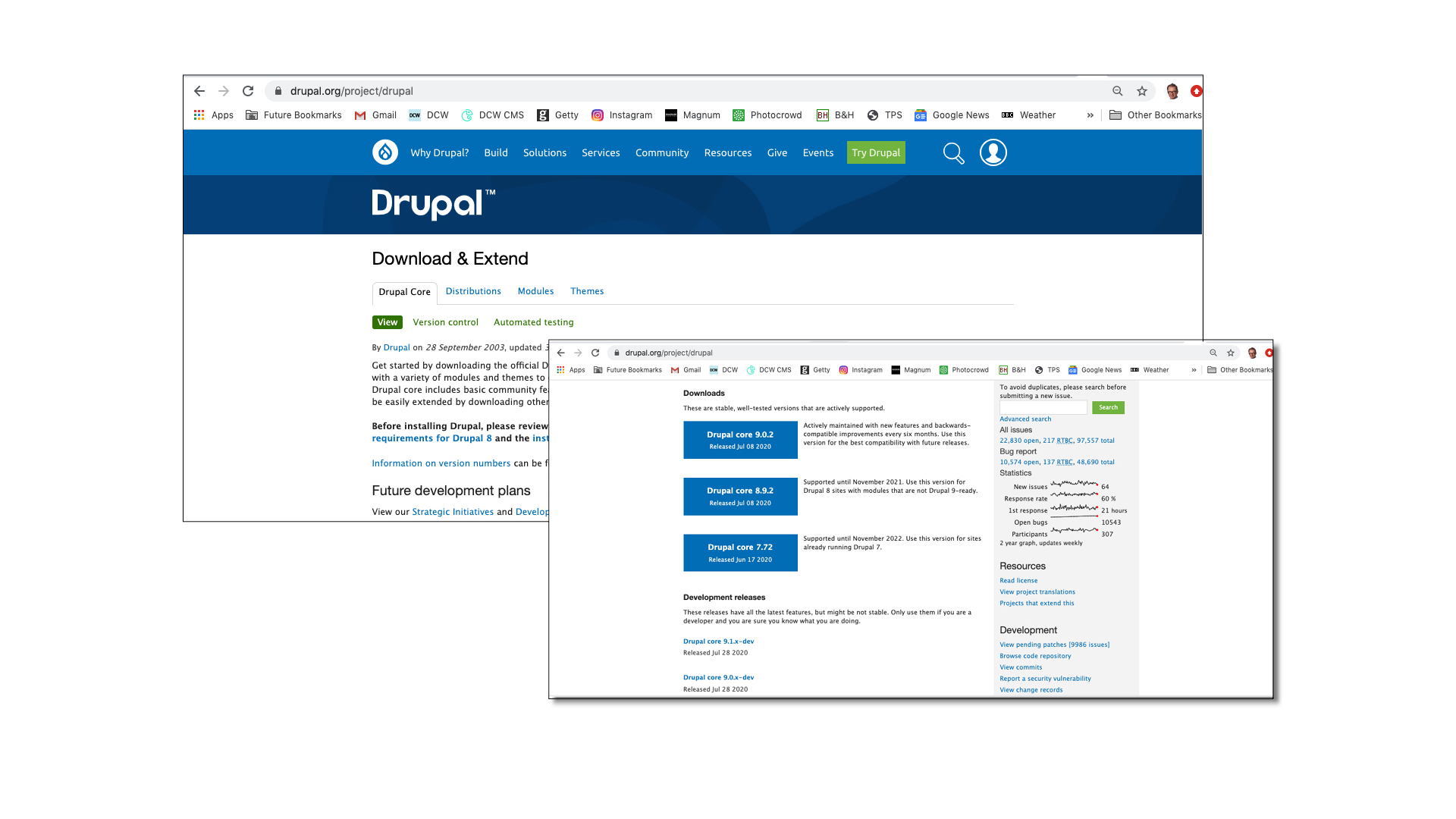
Like any piece of software, Drupal’s code is updated on a regular basis; version 9 was released in July 2020. But many themes and modules – including Showcase Lite – have not been ported to version 9 yet, so we’ll use version 8.
First, visit the Drupal site and check that your computer will meet the system requirements for the installation. As this version will be supported until November 2021, there will be plenty of time to upgrade your Drupal 8 site to Drupal 9.
04 Set up a local host on your computer
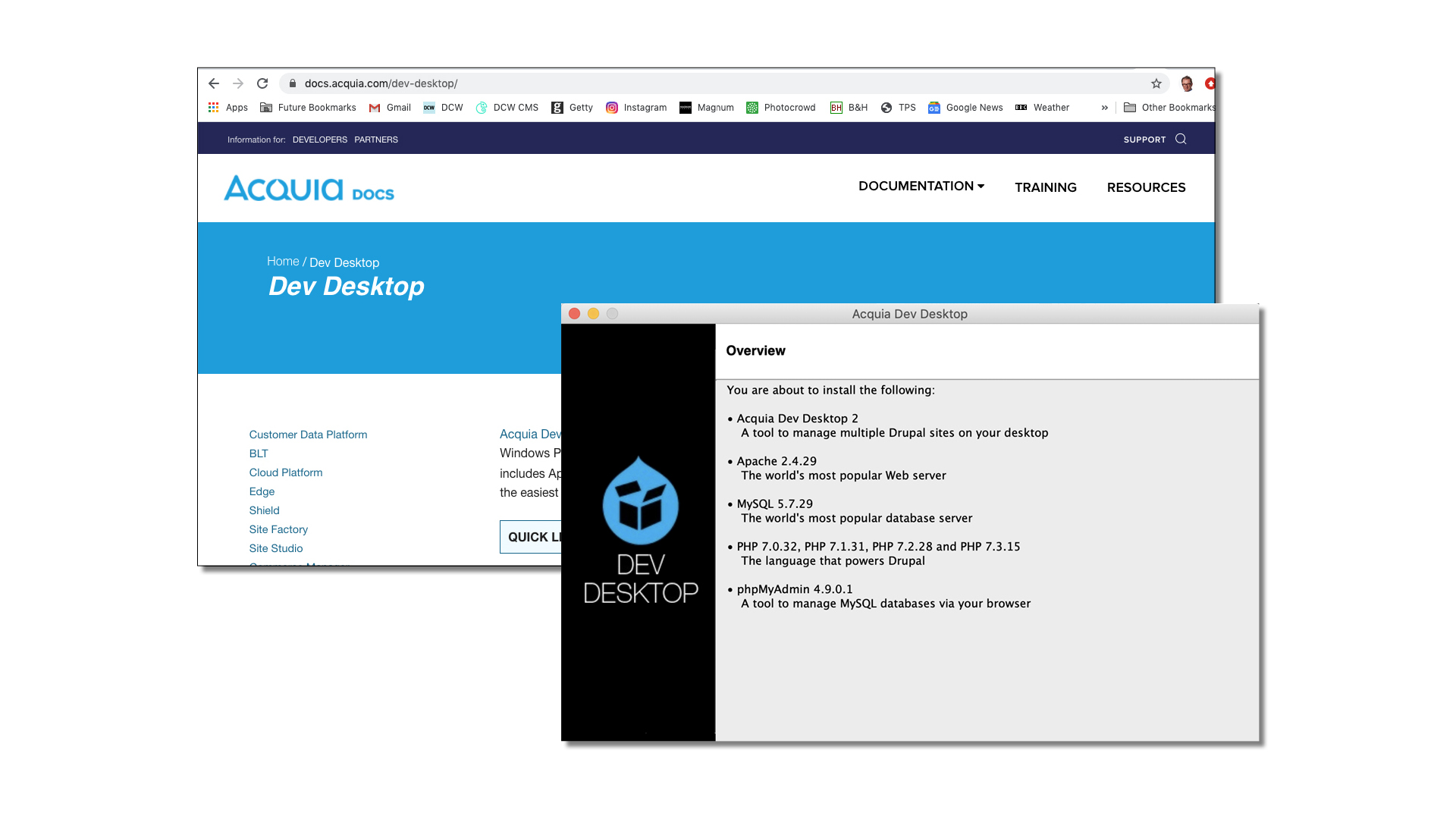
Previously, when building our photo website in WordPress, we used paid-for MAMP Pro software. This time, though, we’re going to use Acquia Dev Desktop.
This is a platform developed by the founders of Drupal that enables you to install, build and test Drupal sites on your own computer, with the optional ability to host them on Acquia’s cloud platform.
Acquia Dev Desktop can be used on computers running Windows or macOS, and is free to download here.
05 Configure the local host environment

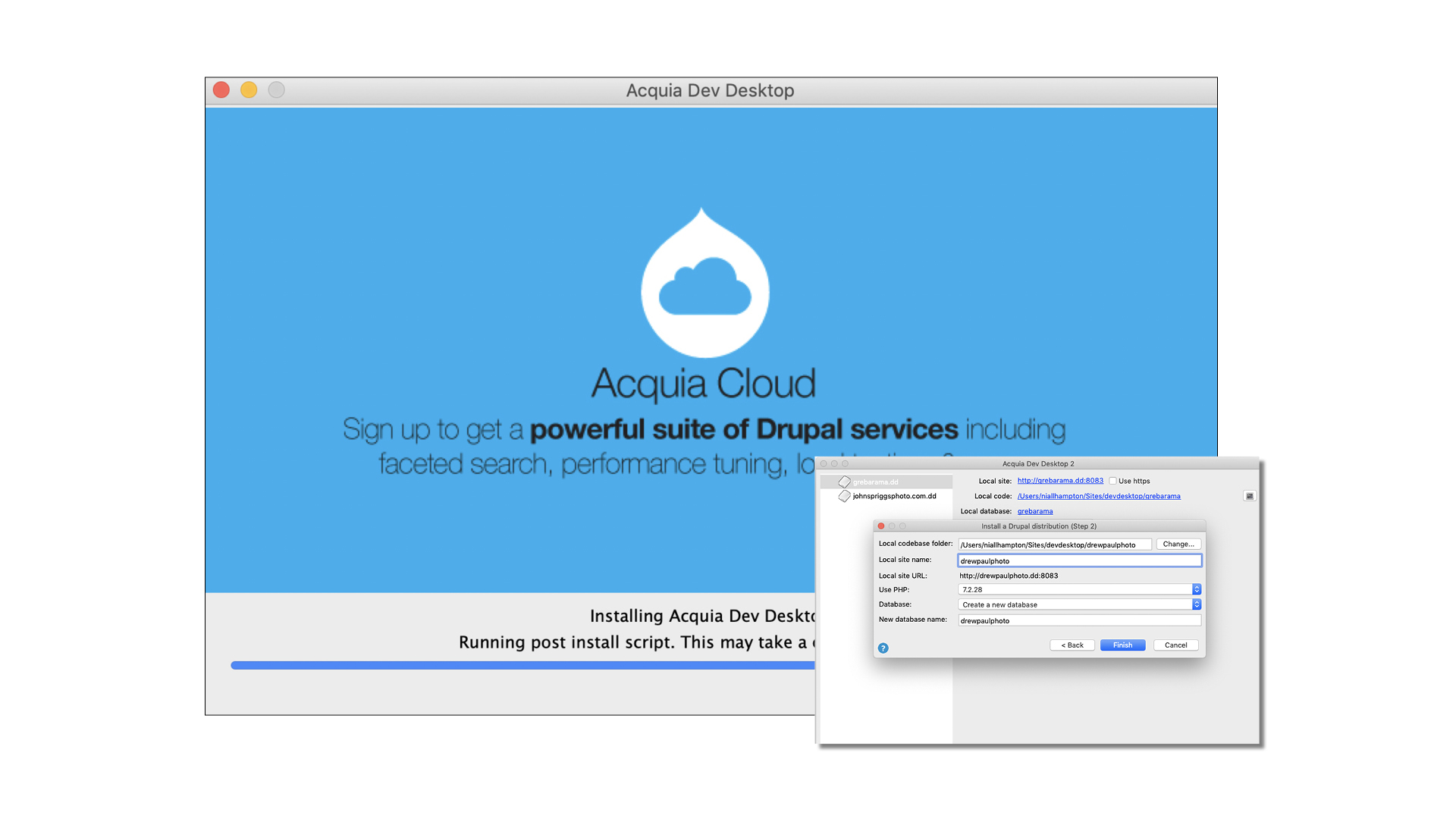
Run the Acquia Dev Desktop installer and enter any required information. Start the software and select Start From Scratch.
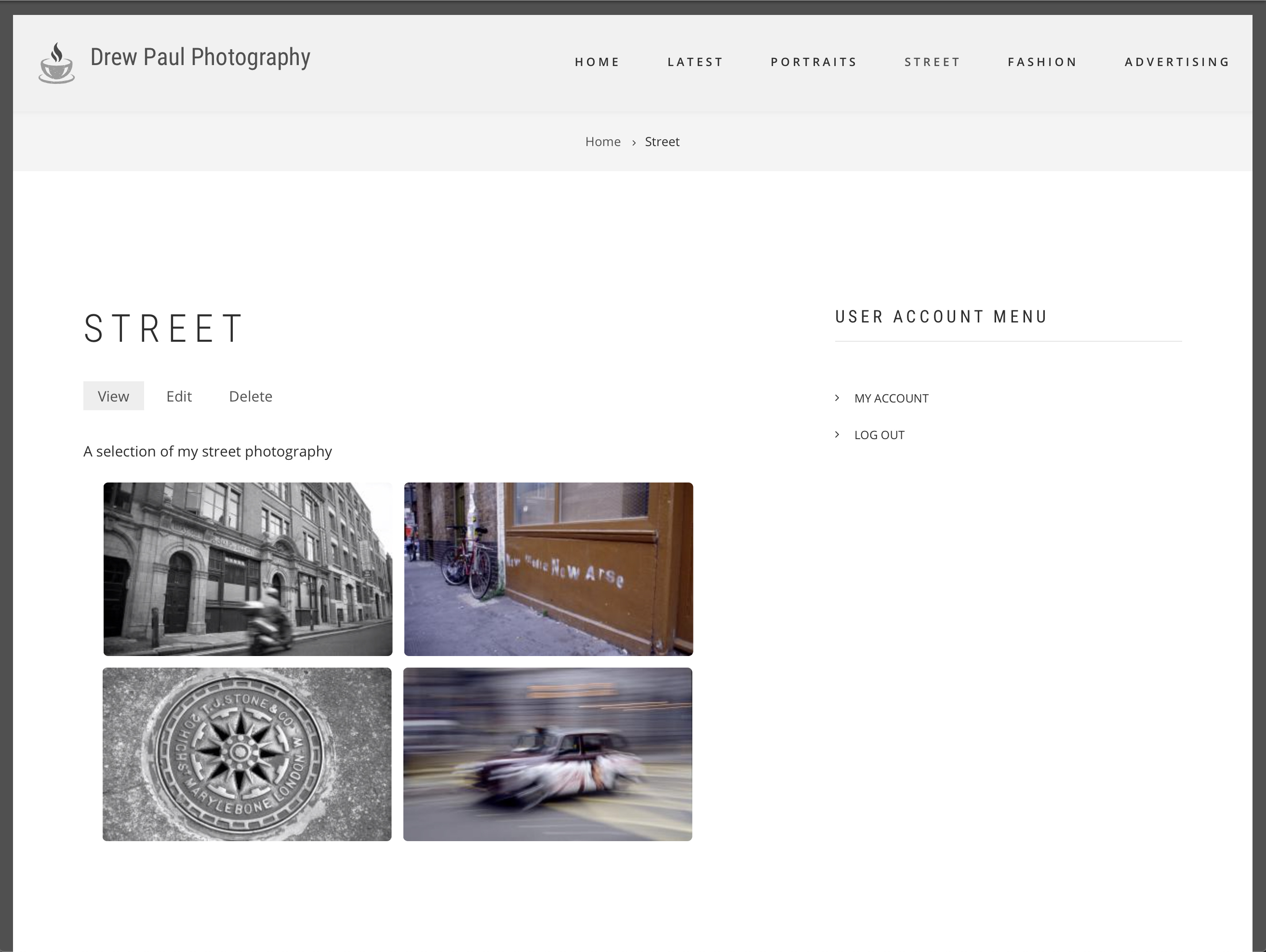
Use the suggested default for locating the codebase files on your system, enter the name of your site – we’re using drewpaulphoto.com for this tutorial – and accept the default prompts for the version of PHP (the scripting language that runs Drupal) and the database name.
06 Install the Drupal demo site

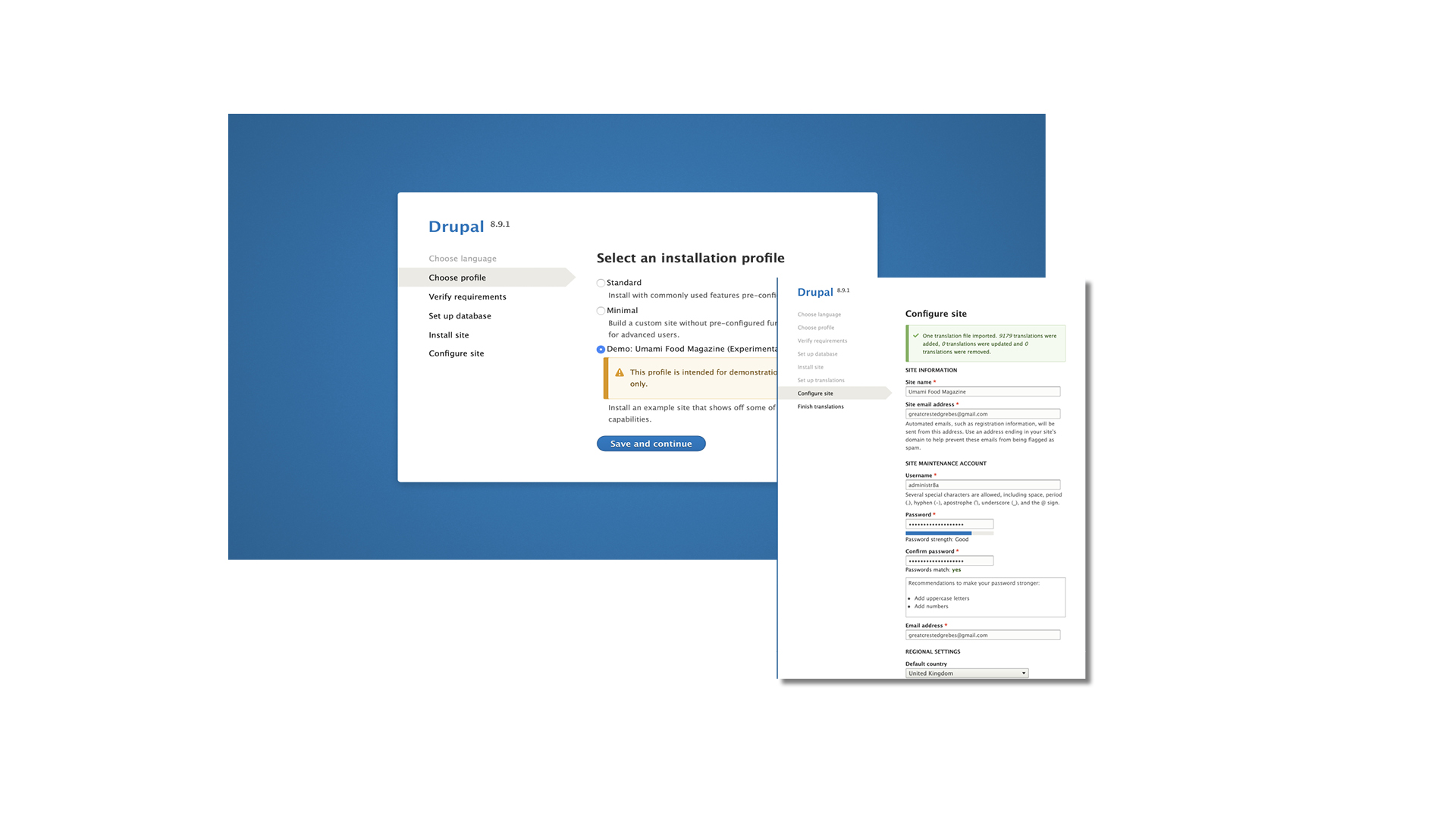
Click Local Site at the top of the window, then select ‘v8.9.1’ on the Drupal distribution page. Set the language as English. On the next page, select Demo: Umami Food Magazine. This will give us a useful introduction to how Drupal 8 works.
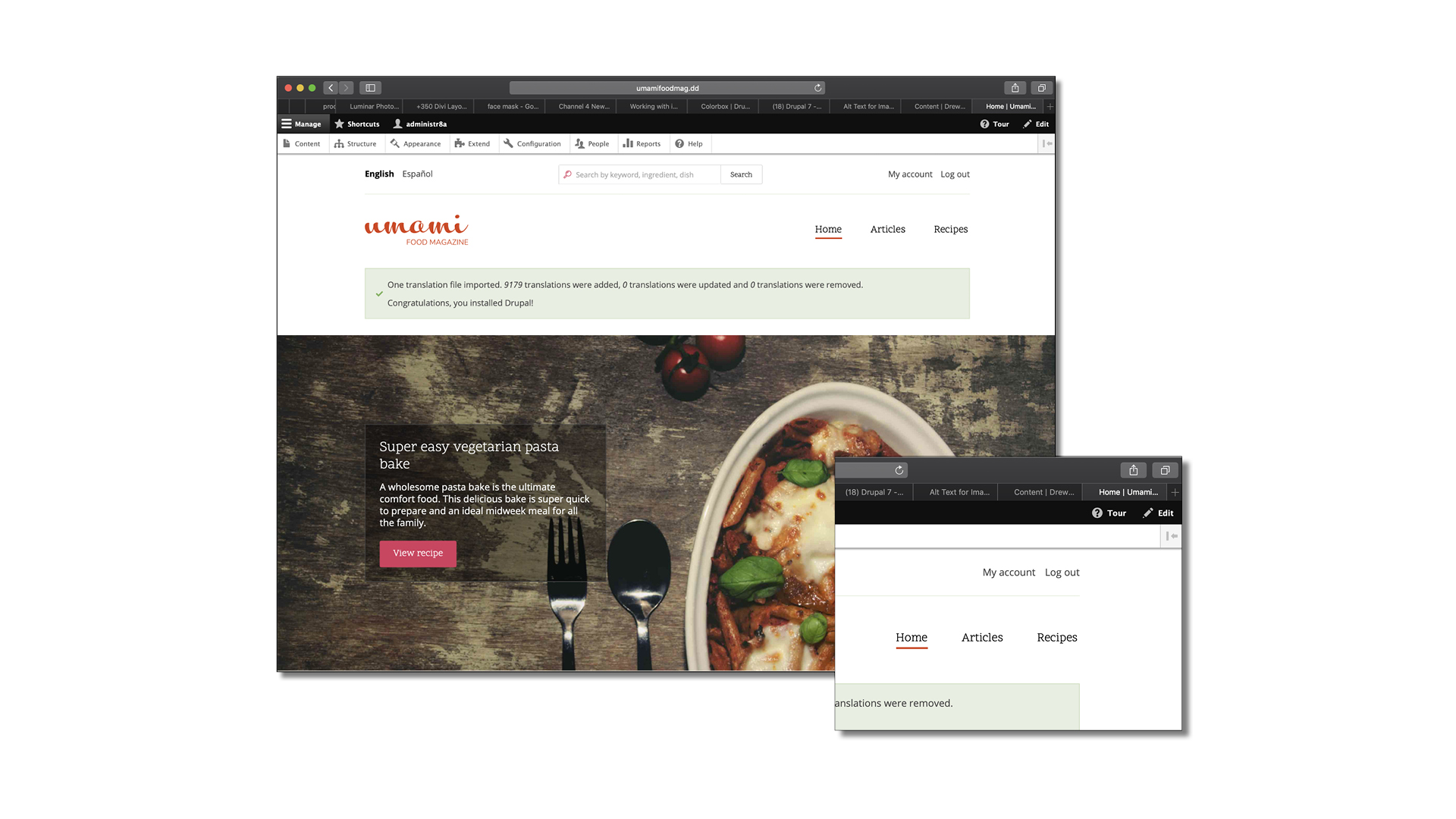
Enter the requested details on the Configure Site page, including an admin ID and password. Click Save And Continue and the Umami welcome page opens.
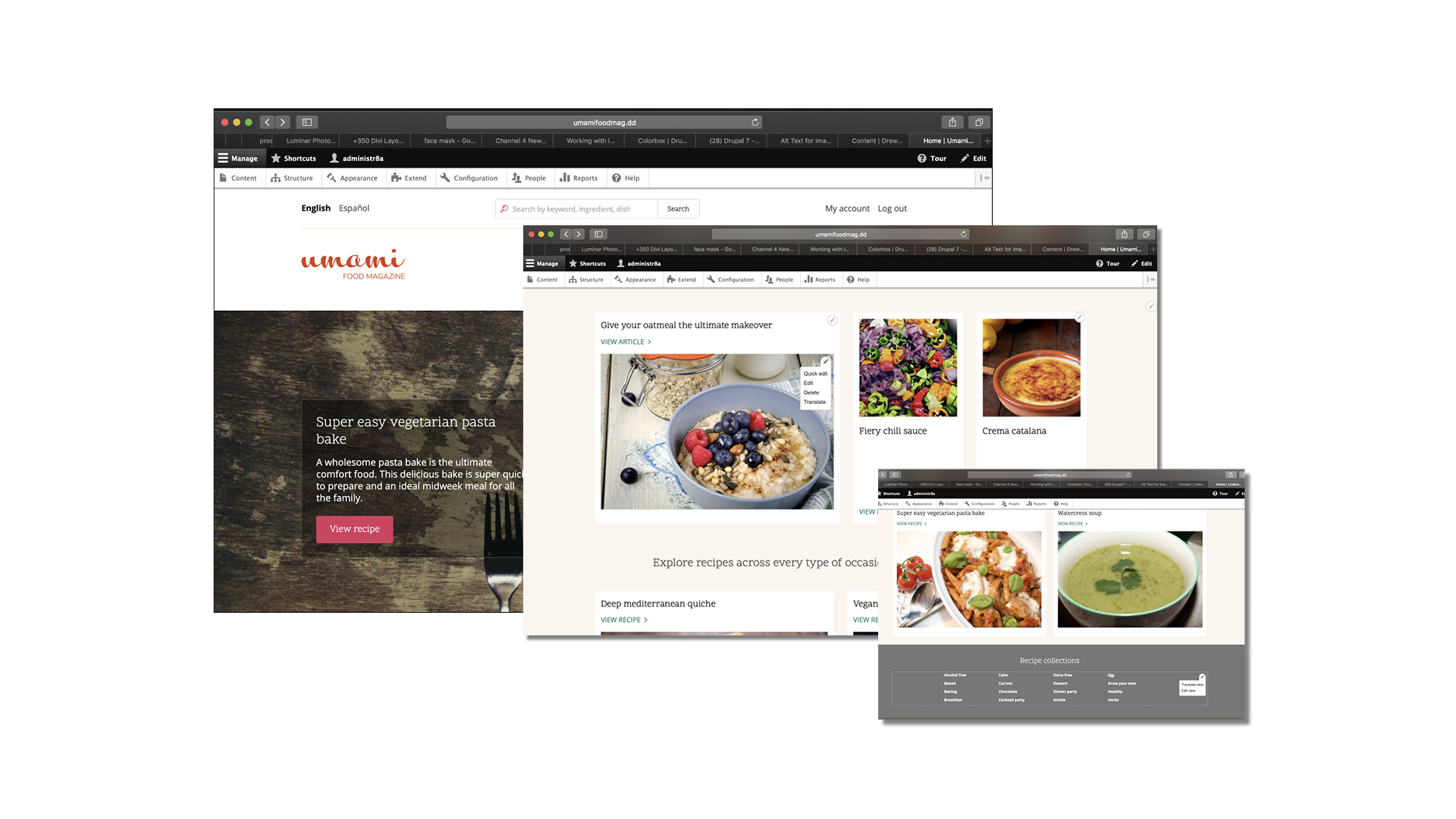
07 Take the Umami site tour

Structured as an online magazine, the Umami Food Magazine demonstration site showcases what Drupal 8 can do out of the box; the tools used to build this will also be key ingredients in developing a photography website.
Helpfully, you can take advantage of a built-in walkthrough to become familiar with these. In the top-right of the home page, click Tour, next to the question mark symbol.
08 Check out the theme’s site structure

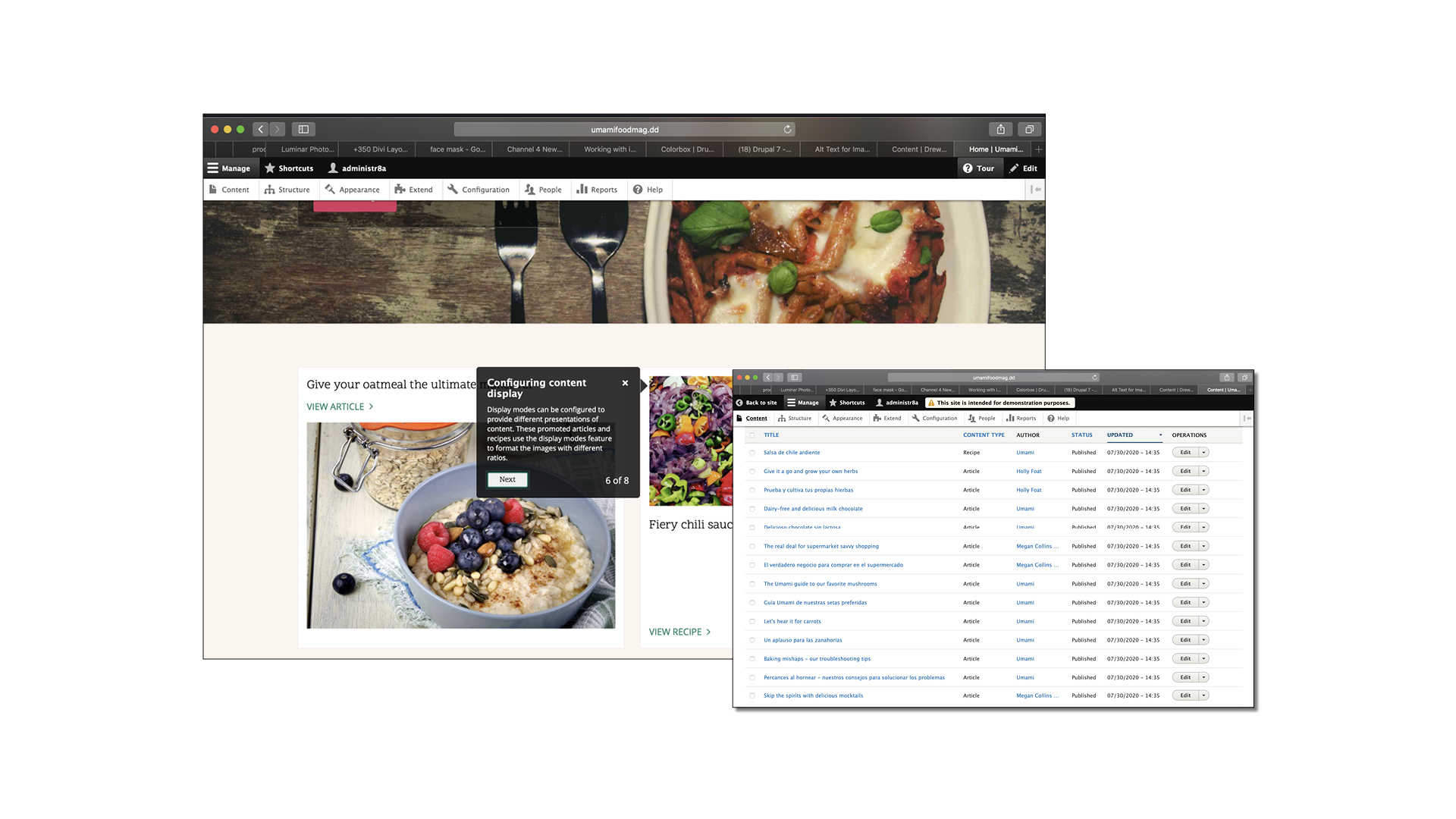
Drupal 8 was quite a step up from previous versions, and introduced new features including Media Library (useful for photographers) and Layout Builder.
These are built into the codebase, rather than having to be installed. Another handy feature is being able to mouse over content blocks while logged in as an administrator, then just click on them to access their configuration settings – very elegant.
09 Explore the content types that Drupal uses

Let’s take a step behind the admin curtain now. At the top of the screen is a tabbed white ‘Content’, ‘Structure…’ bar. (If you can’t see it, click Manage next to the hamburger icon in the top-left.)
Click Content and you’ll see that there are three basic types of content on the Umami site: Article, Basic Page and Recipe. Click on an example of each one in turn to familiarise yourself with the different elements they contain.
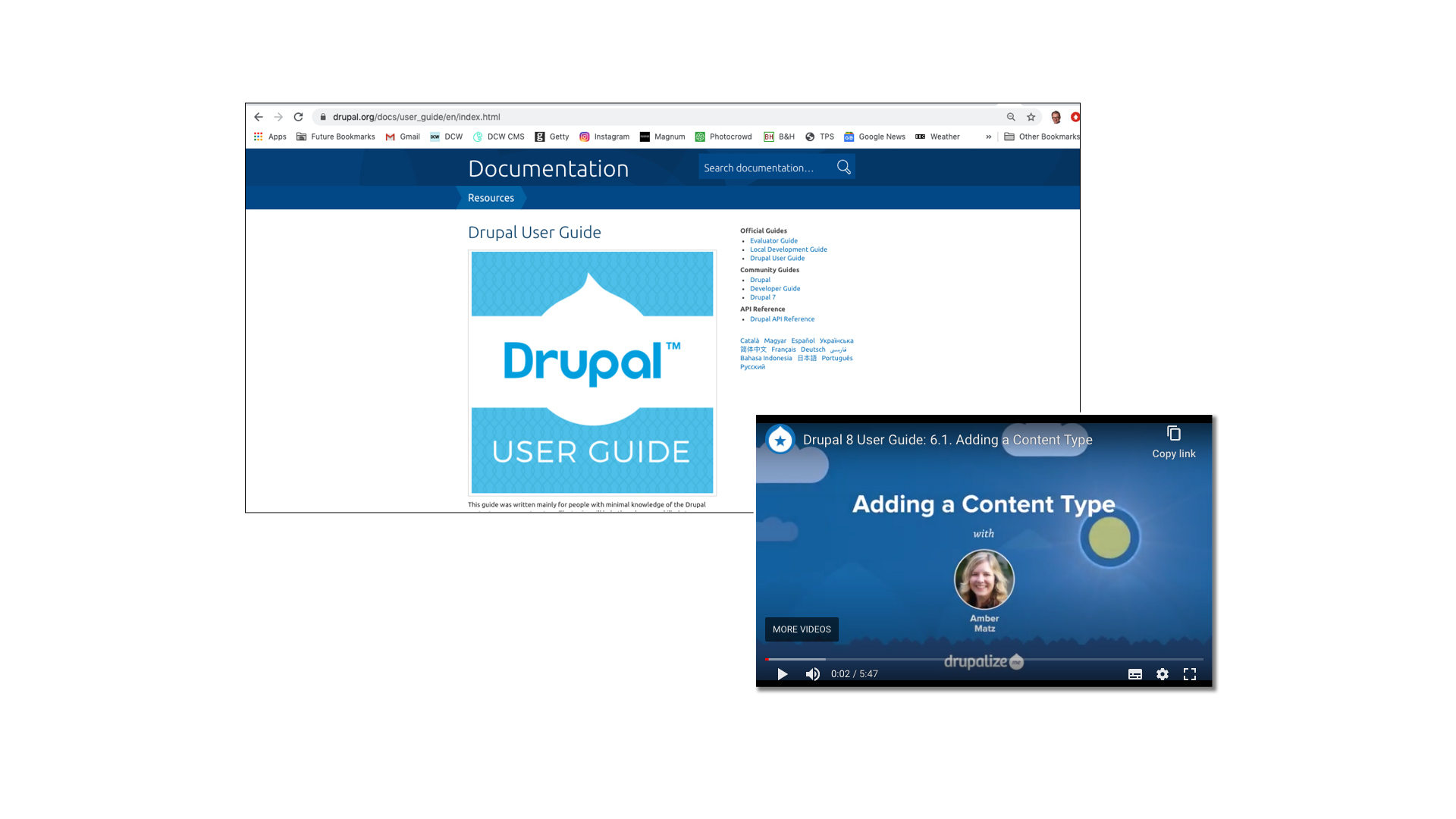
10 Read and watch the online tutorials

Some of Umami’s functionality goes beyond what we need for building a photography website, but it’s a still useful demonstration of Drupal’s potential for being customised; adding extra functionality like blogs and e-commerce will be pretty straightforward.
For a deeper dive into Drupal, read the Drupal User Guide. This is a comprehensive resource that also offers video tutorials.
This concludes tutorial 1 of 3 – in part 2, we start the site build and add the image galleries.
Digital Camera World is the world’s favorite photography magazine. Every issue is packed with the latest news, reviews, tutorials, expert buying advice, tips and inspiring images. Plus, every issue comes with a selection of bonus gifts of interest to photographers of all abilities.
Read more:
Best website hosting sites for photographers: get your portfolio online
Best cloud storage for photos: platforms and apps
Best online photography courses – from beginner guides to masterclasses
Best website builders for photographers
Best password managers
Best student laptop
Best photo editing software

Niall is the editor of Digital Camera Magazine, and has been shooting on interchangeable lens cameras for over 20 years, and on various point-and-shoot models for years before that.
Working alongside professional photographers for many years as a jobbing journalist gave Niall the curiosity to also start working on the other side of the lens. These days his favored shooting subjects include wildlife, travel and street photography, and he also enjoys dabbling with studio still life.
On the site you will see him writing photographer profiles, asking questions for Q&As and interviews, reporting on the latest and most noteworthy photography competitions, and sharing his knowledge on website building.