Pixelmator 3.4 offers image-editing with a twist
The new version also comes with a Pixelmator Distort extension for Apple Photos

PIxelmator has announced version 3.4 'Twist' of its Mac-based image-editor. Pixelmator an inexpensive but powerful program with Photoshop-style layers, selection tools, effects and adjustments.
Version 3.4 brings support for El Capitan and, specifically, for its Split View mode and Metal graphics technology. Metal greatly speeds up graphics-heavy processes, including those used by image-editing tools.


Pixelmator 3.4 uses Metal to offer fast but powerful distortion effects similar to those in Photoshop's Liquify tool. The equally important story, though, is that these new Distort tools can also be accessed as an extension in Apple's Photos app.
Extend and distort
Software publisher MacPhun has already made some of its software work as Photos extensions as we've already reported, and Pixelmator's Distort extension works in the same way.
To enable it, you first open an image for editing in Photos, then click the Extensions button at the bottom of the tools panel. To add an extension, you select 'More' from the drop-down menu and this opens El Capitan's Extensions panel. If you select 'Photos' from the list on the left, any compatible extensions will be displayed on the right – and you simply check the box next to those you want to appear on the Photos Extensions drop-down.
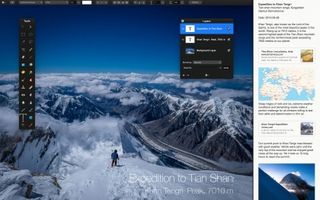
The Pixelmator Distort window is pretty straightforward – you just see the image you're working on and a column of tools down the right hand side of the window: Warp, Bump, Pinch, Twirl Left, Twirl Right and Restore. They're pretty basic, but they are also straightforward and quick to use. There's no tedious waiting while the image redraws because the effect is visible instantly – so it's an easy matter to try an adjustment, undo it if it's not quite right, and try again.
Pixelmator 3.4 is available exclusively from the Mac store at £22.99/US$29.99, but you can also get a 30-day free trial at www.pixelmator.com. Pixelmator 3.4 is a free update for existing users.
Get daily insight, inspiration and deals in your inbox
Get the hottest deals available in your inbox plus news, reviews, opinion, analysis and more from the TechRadar team.
See also:
Most Popular
